インクルーシブデザイン写真集
2020/11/17
2020/8/16
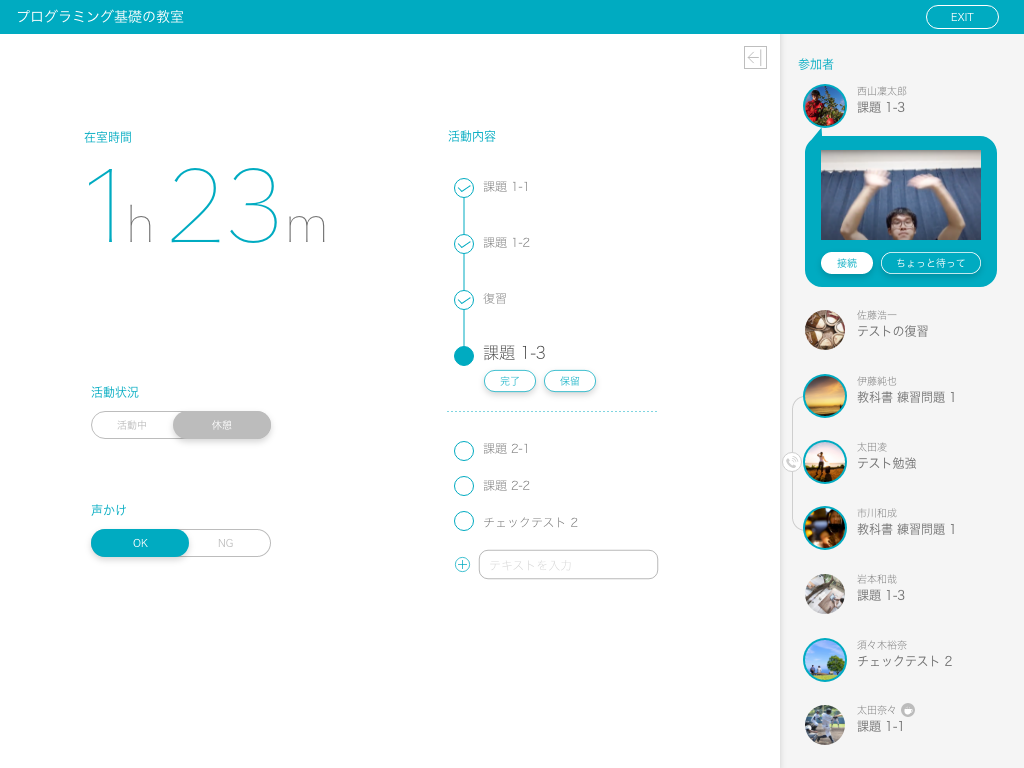
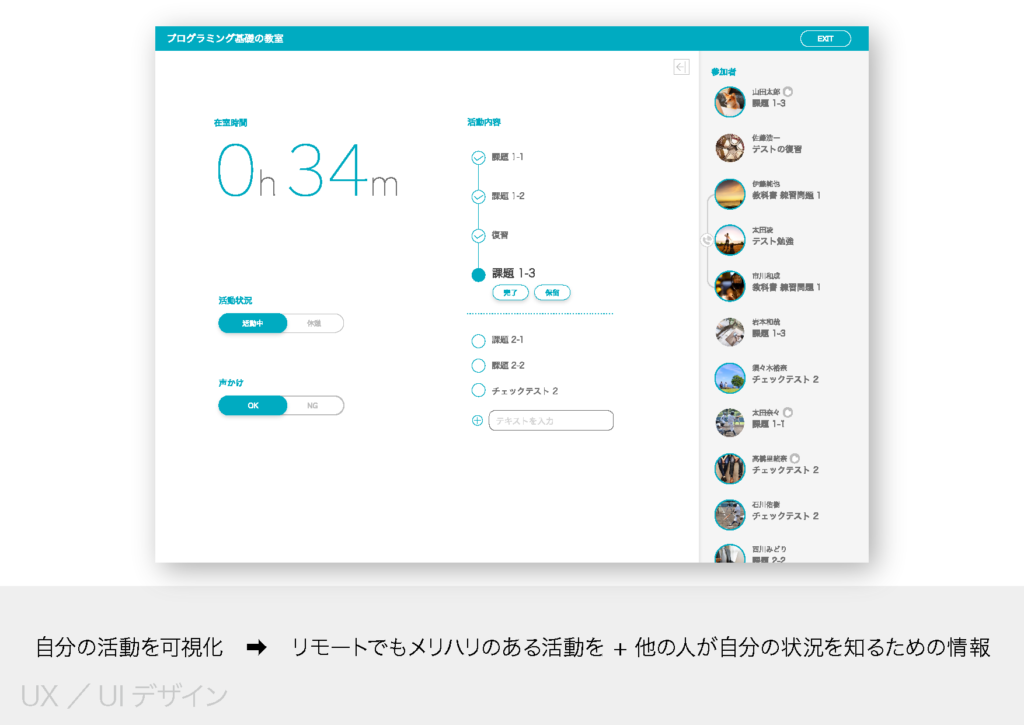
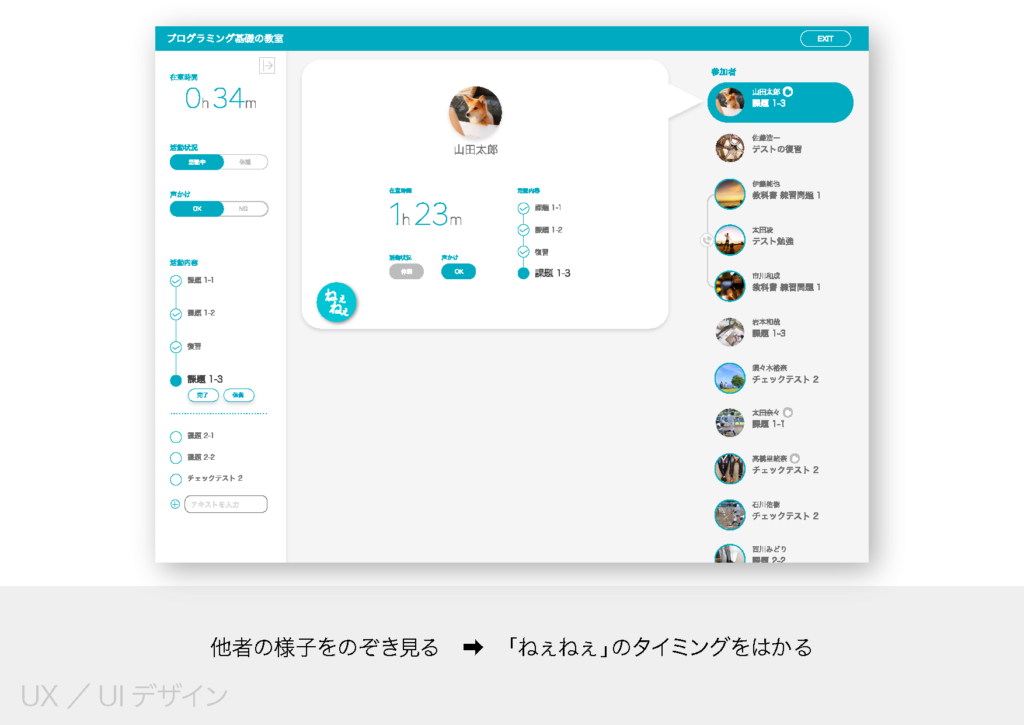
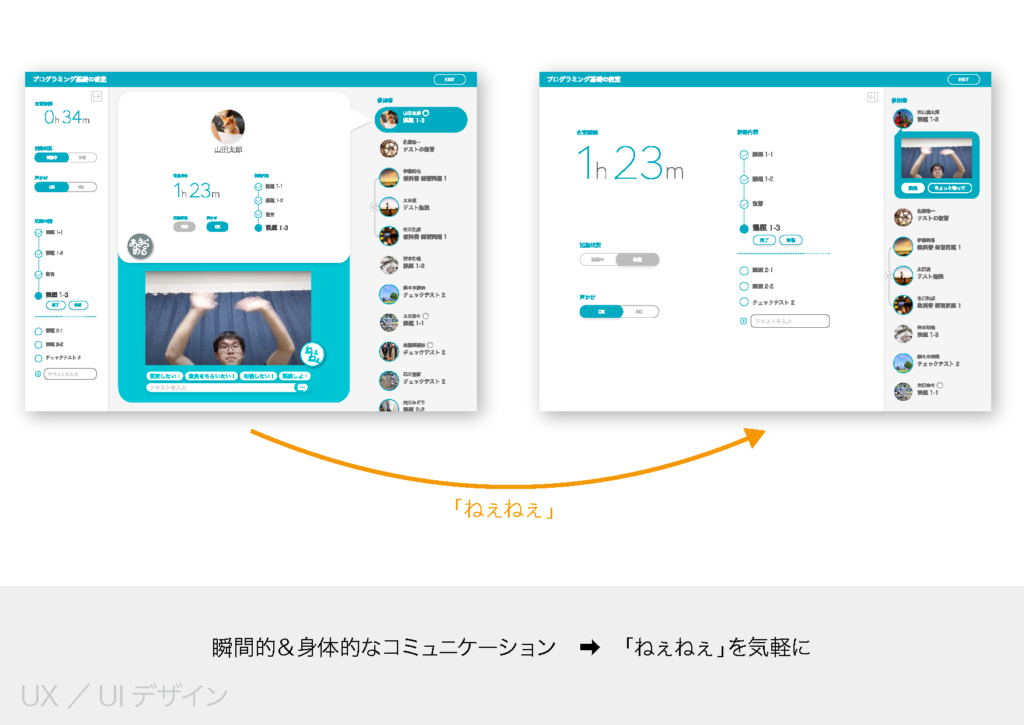
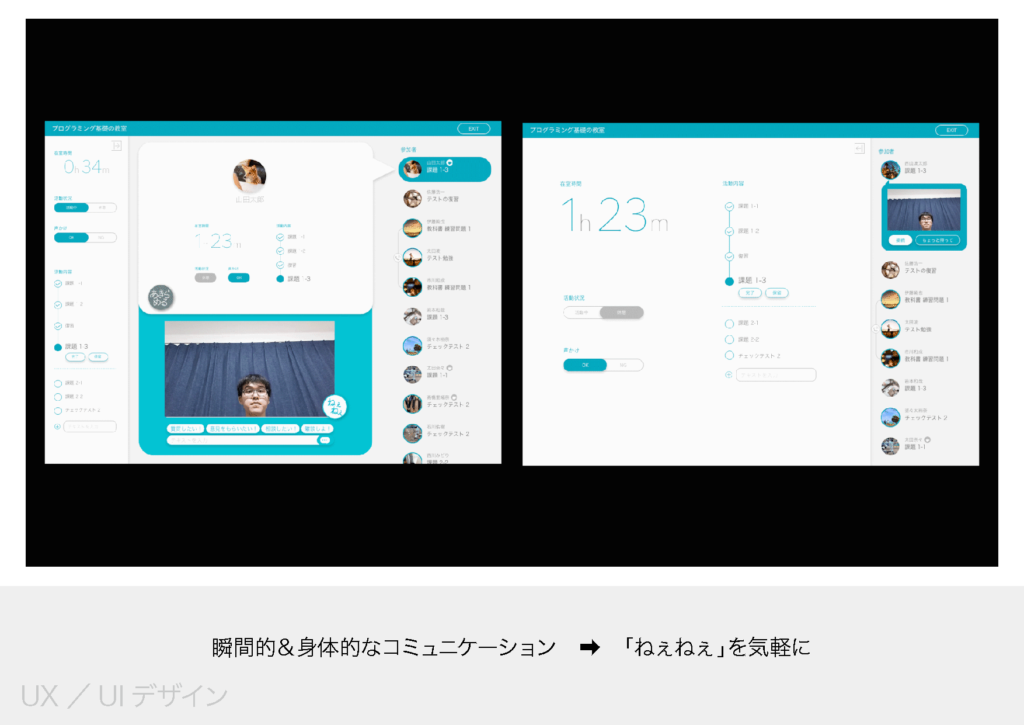
コロナで生まれた「間」を乗り越える/楽しくさせる
新しいコミュニケーションツール
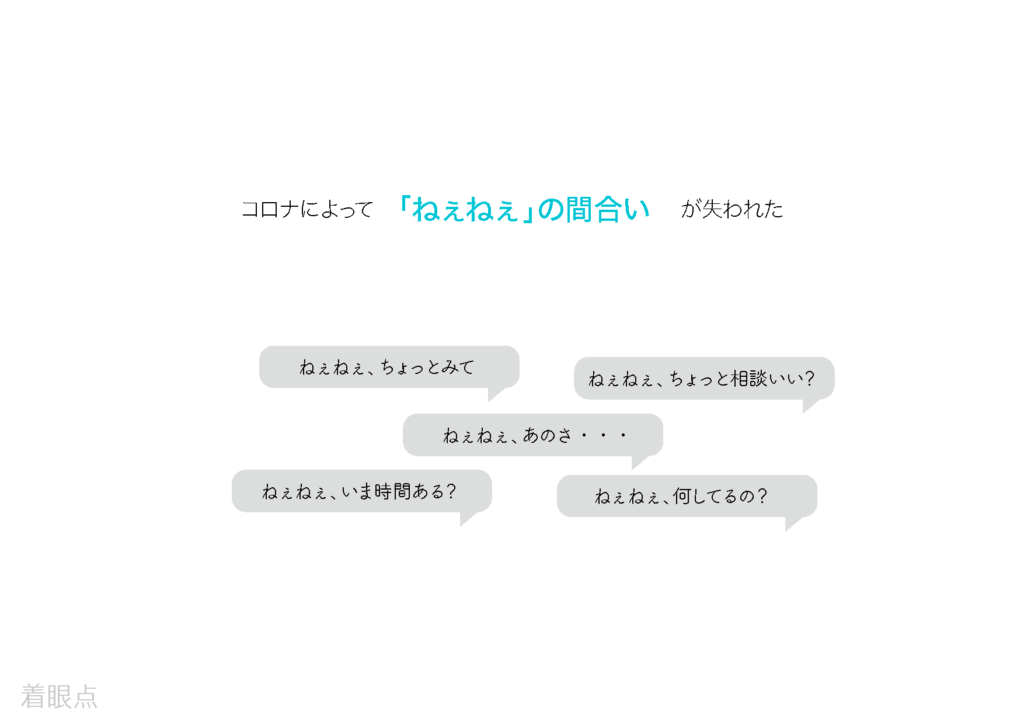
コロナで失われた「ねぇねぇ」と気軽に声をかけられる「間合い」を
新しい形で提供するコミュニケーションツール











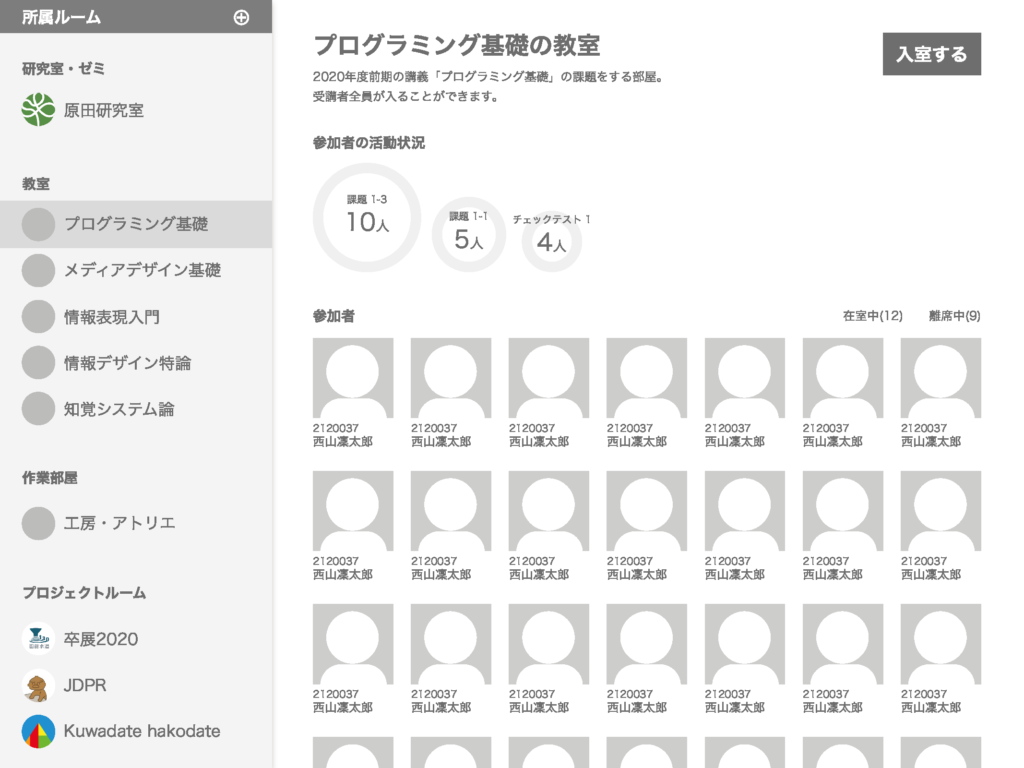
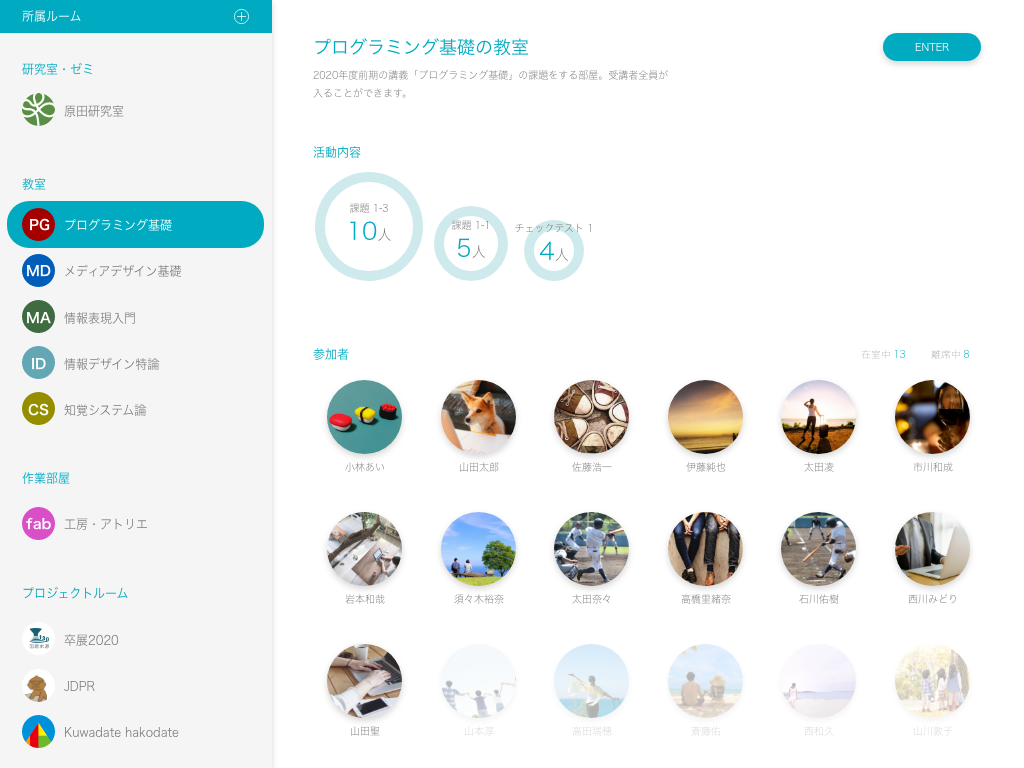
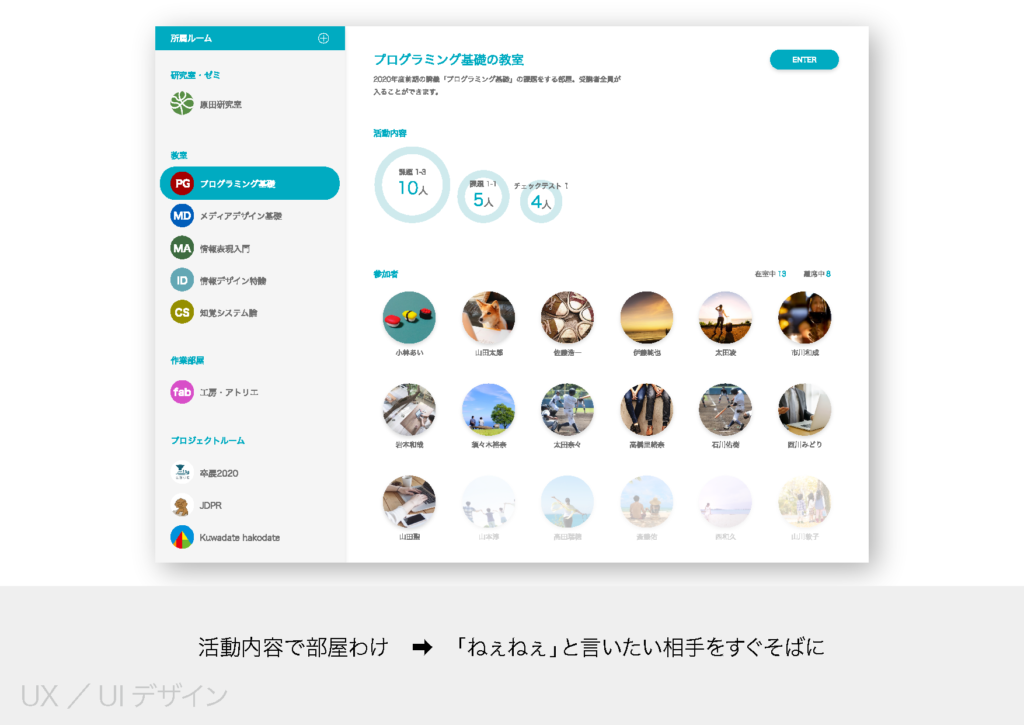
これまで、Webサイトやアプリなど画面上のデザインをするとき、フレームワークのような見た目から抜け出せずにいた。各画面の内容構成や配置に大きな問題はなく、フレームワークとしてはきちんと作られているのに、どこかみにくい画面になってしまうことに悩んでいた。良いデザインを参考にするべきとはわかっていながらも、何がいいデザインなのか、どこを見ればいいのかが分からなかった。
今回も、発表前日の段階で、フレームワークの状態から抜け出せなかったのでFUJIFILMのデザイナーさんにアドバイスをもらった。プロのUIデザイナーがGUIをデザインするときに気をつけていることを聞くと、自分が気づいていなかった “5つの視点” を意識していることがわかった。