
インクルーシブデザイン写真集
2020/11/17
2020/6/9
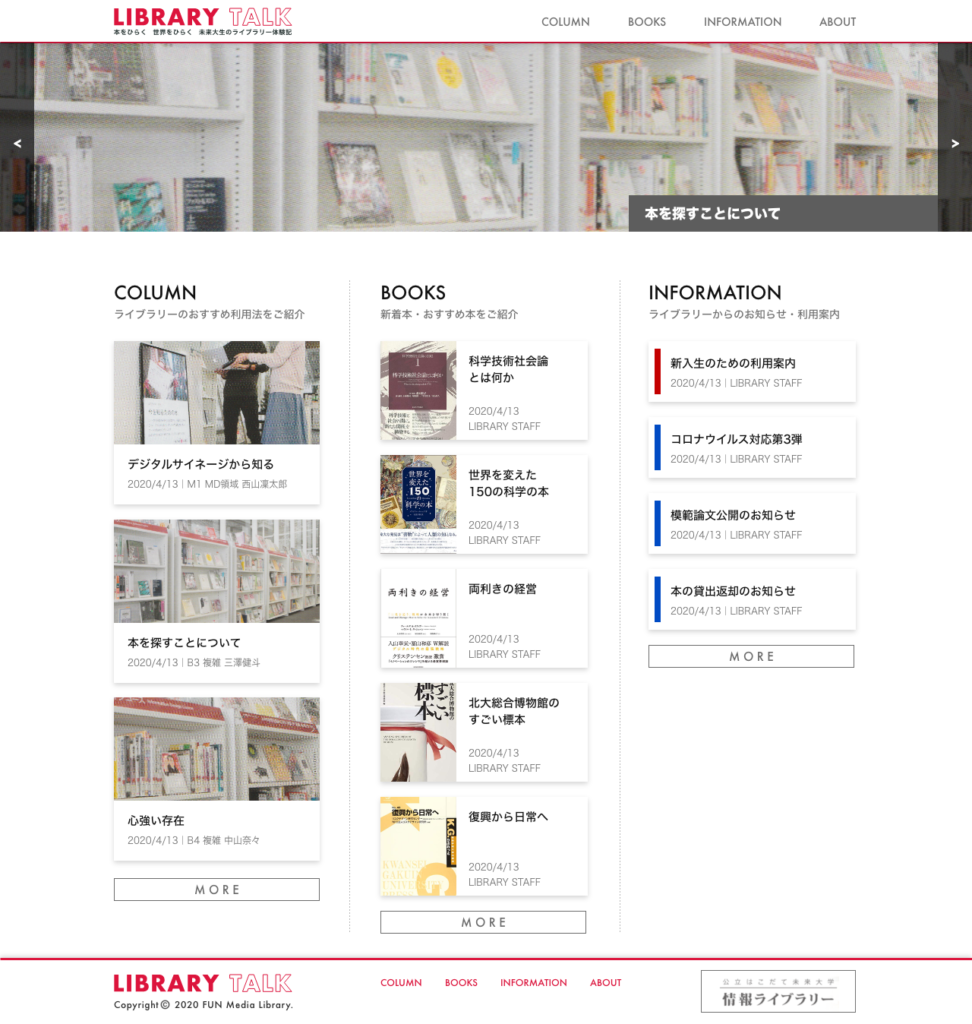
○トップページ
現行のデザインでは、スクロールしていかないと、どのようなカテゴリーがあるのかわからなかった。そこで、ページを3列に縦に割ることでスクロールしなくても”COLUMN”, “BOOKS”, “INFORMATION”の3つのカテゴリーがあるということが一目でわかるようにした。”NEW CONTENTS”に関しては、新着記事がそれぞれの列の一番上に表示されるようにすることで、コーナーを設けなくても新着記事にアクセスしやすいようになっている。各記事のサムネイルも、カテゴリーごとに表示すべき情報が異なるため、それぞれのカテゴリーに適した形に変更した。

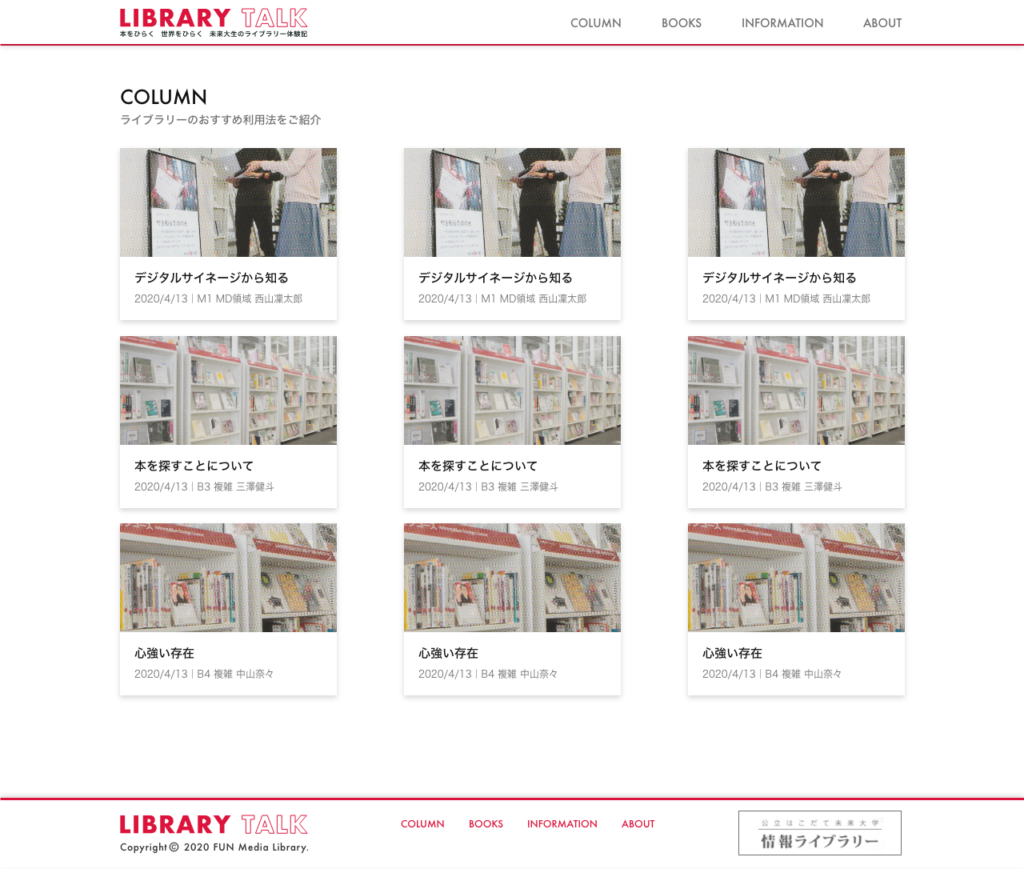
○コラム一覧ページ

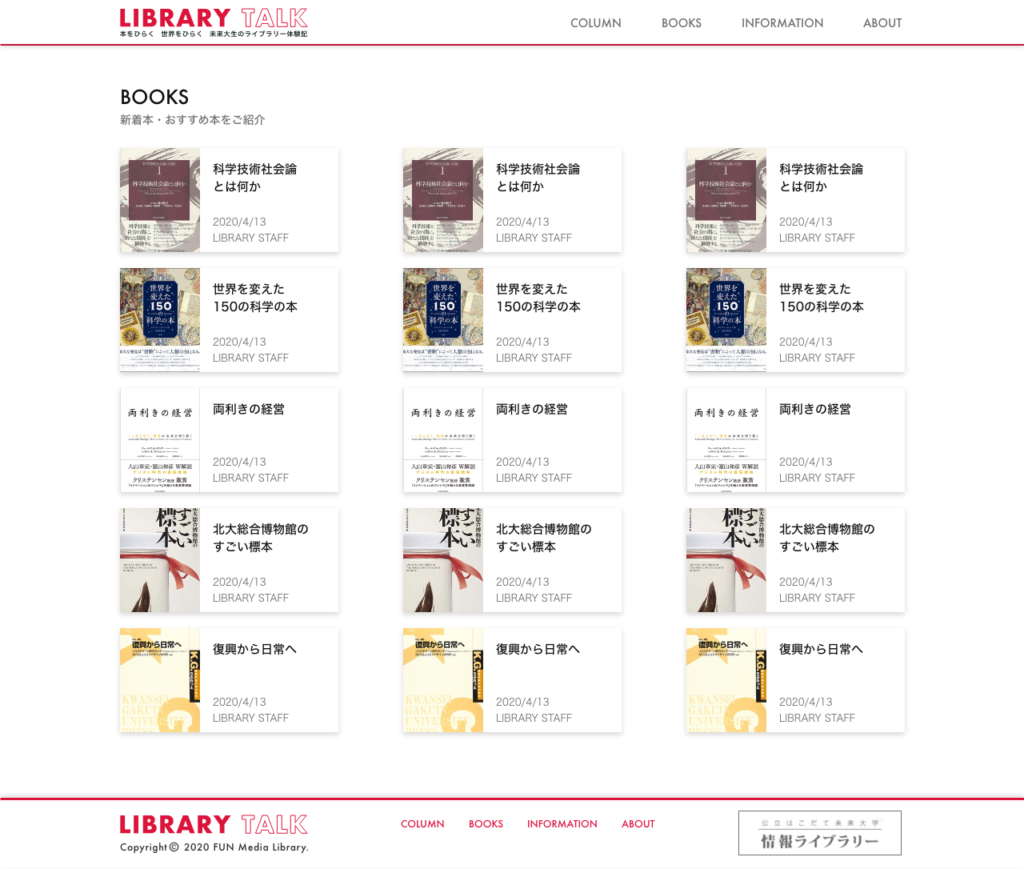
○おすすめ本一覧ページ

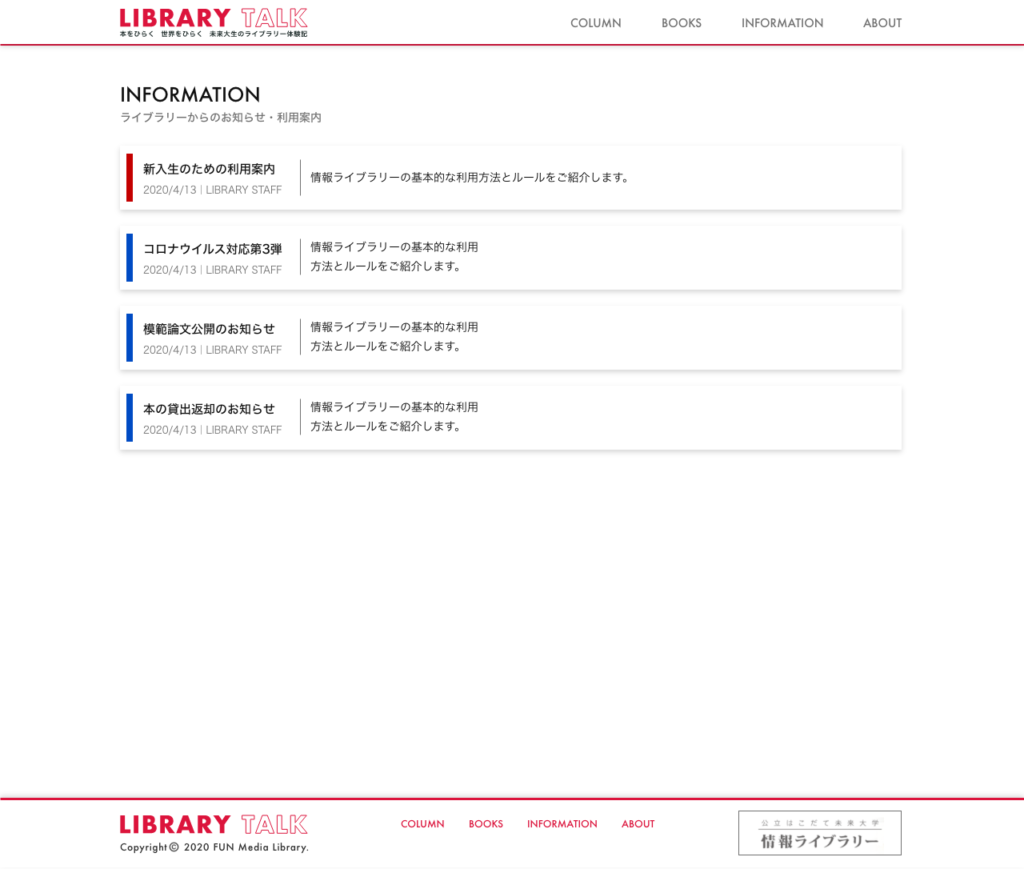
○お知らせ一覧ページ

○コラム個別ページ

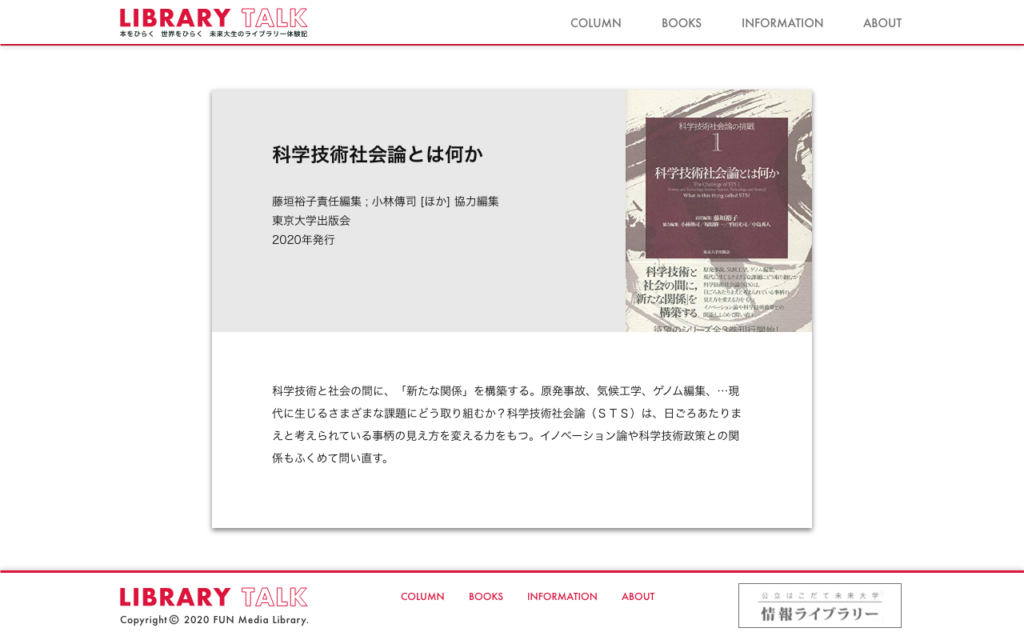
○おすすめ本個別ページ

コメントを投稿するにはログインしてください。
投稿の見出しは重要だと思う。クリックしてみようという気になれない。
各投稿のタグ付け・タイトルの付け方の工夫などをして、「読んでみたい」「自分に関係のある記事なんだ」ということが、サムネイルの状態でわからないと、どれを読めばいいか全然わからない。
タイトル付けは、投稿者に任せてしまっていいのか?タイトルのレベルを揃えるという意味でも、何らかの形での編集は必要なのではないか?
タイトル付けは編集者が付けた方がいいのかもしれない。
投稿とライブラリーの関係性がわかるようになっているといいかもしれない。例:ライブラリーのどこの話?
予想されるテーマとしては、ライブラリーの場所に対応した投稿、本の読み方に関する投稿、利用する時間帯に関する投稿などが考えられる。ある程度テーマが整理された状態でないと、記事が探せない。
投稿日よりは、「どのコースの誰が投稿した記事なのか」の方が重要な情報。
BOOKSのサムネイルの本の表紙が本の表紙に見えない。
LIBRARY TALK➡︎ライブラリーWEBサイトへの導線のデザインが必要。本の予約・蔵書検索など。
ブックカバーチャレンジなど、WEB上で本を見つける需要は高まっているので、使えるサービスになったらいいなぁ。
ナビゲーション系など、UIとして必要なデザインのブラッシュアップ+サービスデザインとしてのWEBデザインを再検討が必要。
目標:年度内に〇〇件など決めといた方がいい。
投稿数もこのサイトの質に大きく関わってくる。実際の運用イメージも含めて考える必要あり。
課題研究Ⅰの発表では、WEBデザインについて語る。
サイト内の現在位置(パンくずリスト)が必要。